OAuth 2.0 로그인 기능을 구현하기 위해 기능을 지원하는 인증 서버에게 토큰을 제공받아야 합니다.
이번 포스팅에는 구글, 네이버, 카카오에 토큰을 제공받기 위한 설정을 정리합니다.
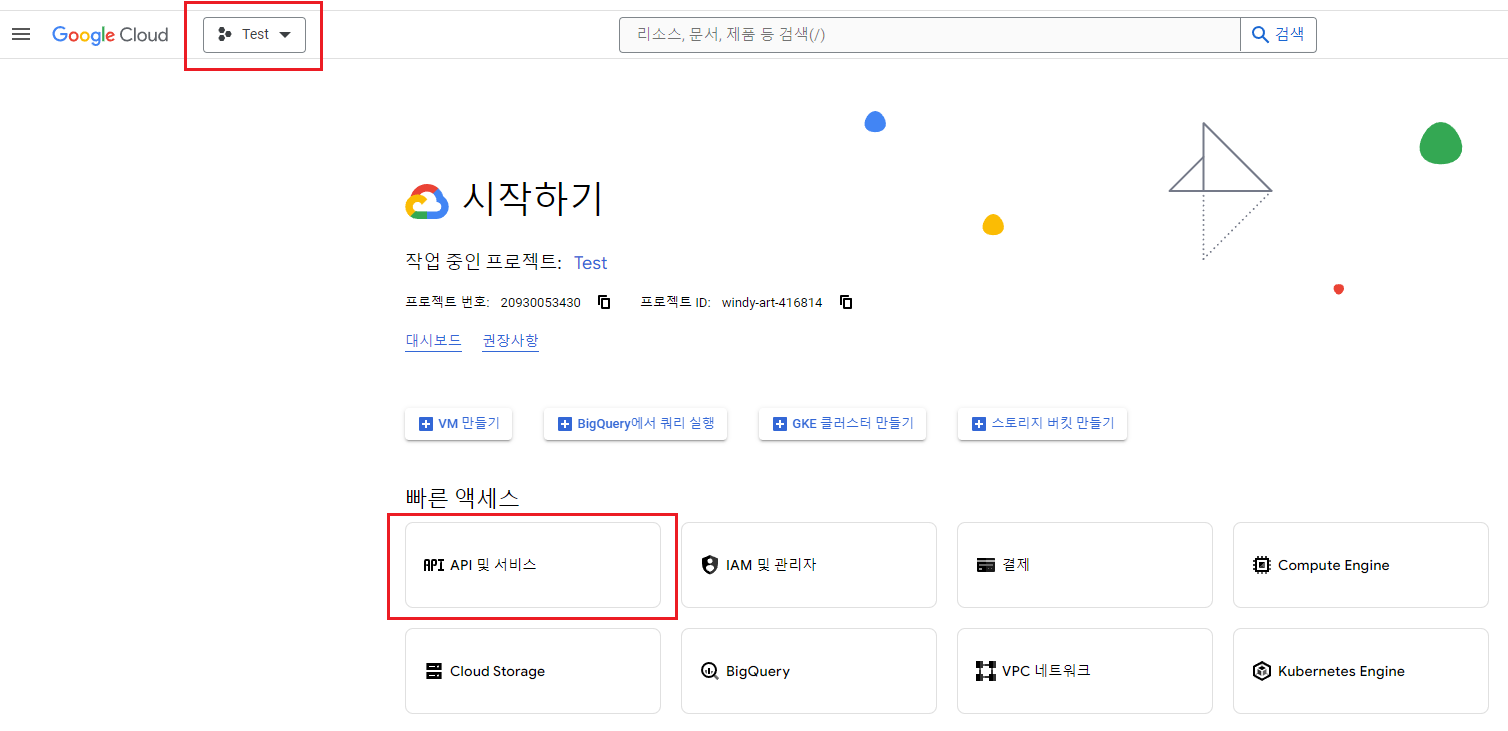
Google Cloud 콘솔로 이동합니다.
다음과 같이 상단 프로젝트 선택을 클릭하고, 새 프로젝트를 만들어줍니다.


새 프로젝트의 이름을 정해줍니다.

프로젝트 생성이 완료되었다면 만들어진 프로젝트를 선택하고, API 및 서비스로 이동합니다.

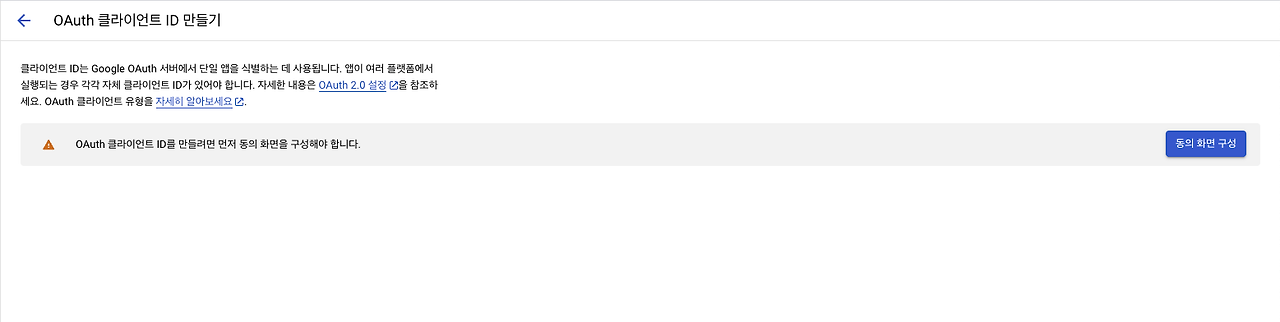
OAuth 클라이언트 ID를 선택합니다.

동의 화면 구성을 선택합니다.

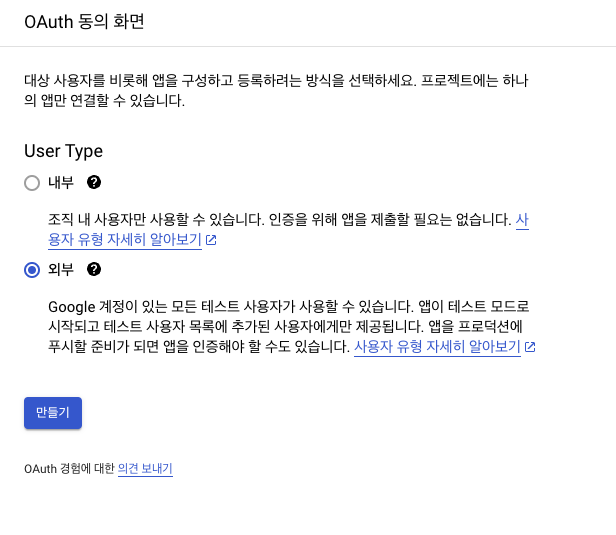
User Type을 설정합니다.

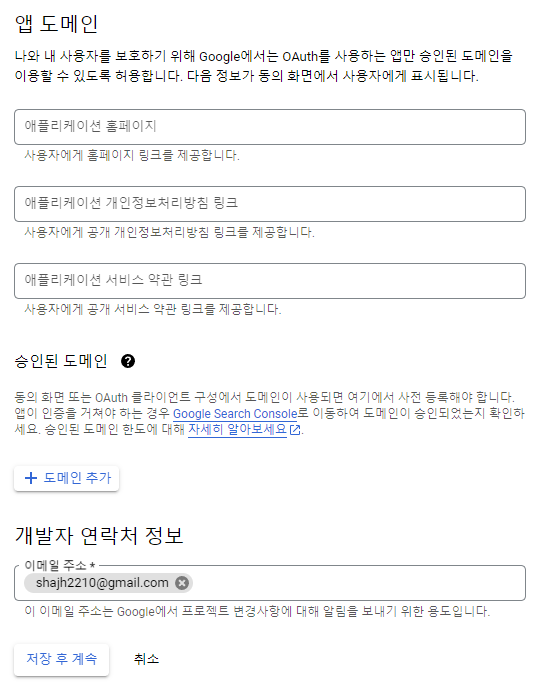
OAuth 동의 화면에 보일 앱 이름과 사용자 이메일, 개발자 연락처 정보 등등 원하시는 대로 설정하시면 됩니다.


범위 추가 또는 삭제를 클릭합니다.

정보를 제공할 범위를 설정해줍니다.

해당 과정 이후 다음 과정까지 설정 완료(대시보드로 돌아가기) 버튼을 누릅니다.

다시 대시보드로 돌아가 OAuth 클라이언트 ID 만들기를 누르고 필요한 정보를 적습니다.


만들기를 누르면 생성이 완료되며, 클라이언트 ID와 클라이언트 보안 비밀번호를 잘 보관해 둡니다.

Naver
Naver Developers로 이동 후, 애플리케이션 이름과 제공 정보를 선택합니다.

서비스 환경을 "PC웹"으로 선택하고 서비스 URL과 Callback URL을 적습니다.

등록하기를 클릭 후, Client ID와 Client Secret을 잘 보관해 둡니다.

Kakao
Kakao Developers로 이동 후, 애플리케이션 추가하기를 클릭하여 원하시는 대로 설정합니다.

저장이 완료되었다면 생성한 애플리케이션을 클릭하여 요약 정보를 확인합니다.
앱 키 내에 REST API 키를 사용할 것임으로 잘 보관해 둡니다.

이후 플랫폼(플랫폼 설정하기) -> Web 플랫폼 등록으로 이동합니다.
다음과 같이 사이트 도메인을 입력하고 저장합니다.

Redirect URI를 등록합니다.


카카오 로그인 활성화를 해줍니다.

오른쪽 카테코리에서 제품설정 -> 동의항목으로 이동 후, 필요한 동의 항목을 설정합니다.
참고로 카카오계정(이메일)을 동의항목에 추가하기 위해선 개인정보 동의항목 심사 신청(비즈 앱 전환)을 해야 합니다.

Google, Naver, Kakao의 OAuth 토큰 발급 설정이 모두 완료되었습니다!
이제 실제 기능 구현을 위한 설정을 준비합니다.
application-oauth.yml 설정
이제 진행 중인 프로젝트 폴더로 이동합니다. 아마도 src/main/resources 경로에 application.yml 또는 application.properties 파일이 사용 중일 것입니다. 저는 yml 파일로 설정하였습니다.
기존 application.yml 파일에 OAuth 2.0 설정을 전부 넣게 되면 파일이 복잡할 우려가 있기 때문에 application-oauth.yml 파일을 새로 생성하여 설정합니다.
spring:
security:
oauth2.client:
registration:
google:
client-id: {client-id}
client-secret: {client-secret}
redirect-uri: "http://localhost:8080/login/oauth2/code/google"
authorization-grant-type: authorization_code
scope:
- email
- profile
naver:
client-id: {client-id}
client-secret: {client-secret}
redirect-uri: "http://localhost:8080/login/oauth2/code/naver"
authorization-grant-type: authorization_code
client-name: Naver
scope:
- email
- name
- profile_image
kakao:
client-id: {client-id}
redirect-uri: "http://localhost:8080/login/oauth2/code/kakao"
client-authentication-method: client_secret_post
authorization-grant-type: authorization_code
scope:
- account_email
- profile_nickname
- profile_image
provider:
naver:
authorization_uri: https://nid.naver.com/oauth2.0/authorize
token_uri: https://nid.naver.com/oauth2.0/token
user-info-uri: https://openapi.naver.com/v1/nid/me
user_name_attribute: response
kakao:
authorization_uri: https://kauth.kakao.com/oauth/authorize
token_uri: https://kauth.kakao.com/oauth/token
user-info-uri: https://kapi.kakao.com/v2/user/me
user_name_attribute: idSpring Boot에서 제공하는 OAuth 2.0 인증 기능에는 네이버와 카카오에 대한 기본 설정이 되어 있지 않기 때문에 직접 provider를 통해 작성해야 합니다. kakao의 경우 "client-authentication-method: client_secret_post"를 꼭 넣어주셔야 합니다.
application.yml 이 외 application-{xxx}.yml 파일을 만들어 사용할 경우 application.yml에 include 설정을 해주어야 합니다. 만약 안 하실 경우 설정 파일이 추가가 안됩니다!
// application.yml 파일
spring:
profiles:
active: local
include: oauth // application-oauth.yml 파일로 추가로 설정한다.
.ignore에 application-oauth.yml를 추가하는 것도 잊으시면 안 됩니다!
src/main/resources/application-oauth.yml
다음으로
각 인증 서버의 토큰 발급 설정과 Spring Boot 프로젝트의 OAuth 2.0 yml 파일 설정을 완료하였습니다. 다음 포스팅에서 Spring Security를 사용하여 OAuth 2.0 기능을 구현해보고자 합니다.
이전 포스팅으로 이동
Spring Security + JWT + OAuth 2.0 회원 기능(4) - OAuth 2.0 개념
다음 포스팅으로 이동
Spring Security + JWT + OAuth 2.0 회원 기능(6) - Spring Security 설정
'Spring > Spring Security' 카테고리의 다른 글
| Spring Security + JWT + OAuth 2.0 회원 기능(7) - OAuth 2.0 기능 구현 (0) | 2024.03.12 |
|---|---|
| Spring Security + JWT + OAuth 2.0 회원 기능(6) - Spring Security 설정 (0) | 2024.03.12 |
| Spring Security + JWT + OAuth 2.0 회원 기능(4) - OAuth 2.0 개념 (1) | 2024.03.11 |
| Spring Security + JWT + OAuth 2.0 회원 기능(3) - JWT 테스트 코드 (0) | 2024.03.11 |
| Spring Security + JWT + OAuth 2.0 회원 기능(2) - JWT 기능 구현 (1) | 2024.03.11 |
